近期自己开发的一款简单实用的健身微信小程序上线了,看着一点一滴把脑海中的想法实现,感觉很棒,把自己的健身爱好做成产品,也很快乐,希望给更多喜欢健身运动的人一点点帮助。
需求由来
开发这款小程序,源于自己健身期间发现的一些痛点:
- 在健身房里,观察到许多人的健身动作不太规范,这样子很容易造成肌肉损伤;
- 自己的健身动作库太少,练来练去都是使用相同的几个器械和动作,久了容易让人产生疲劳感。
于是,脑海中有了一个初步的想法,能不能开发一个应用,提供健身的详细图文讲解,且不用安装,即用即走,这不就是小程序特有的特点吗,说做就做。
资源准备
图片素材
花 110 美元左右购买图片素材。
服务器
原本打算把所有图片素材都一起打包在项目中,但是小程序的包规定不能超过 2M ,最后决定购买服务器存放图片素材。同时,把域名和 Https 一起准备完成了。
UI 库
小程序优秀的 UI 库非常多,在微信官方的 WeUI、有赞 Vant、和 Color UI 之间选择,后来选择了 Vant,原因是组件文档完善、UI 体验简洁、主题能够自定义。
技术
把小程序的指南和框架文档阅读一遍。小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比,也有很大的相似性。对于前端开发人员来说,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。比如: WXML 类似于 HTML、WXSS 类似 CSS 等等。只要认真阅读文档,开发起来不会有太多困难。小程序的开发工具在 Mac 上还是不太稳定,Import 项目时偶尔会白屏。
健身小册
-
小程序名称:健身小册
-
小程序介绍:一个丰富的图文健身小程序,让你快速掌握健身器械的使用方法、训练动作的细节要领及注意事项,科学健身。

欢迎打开微信扫一扫体验~
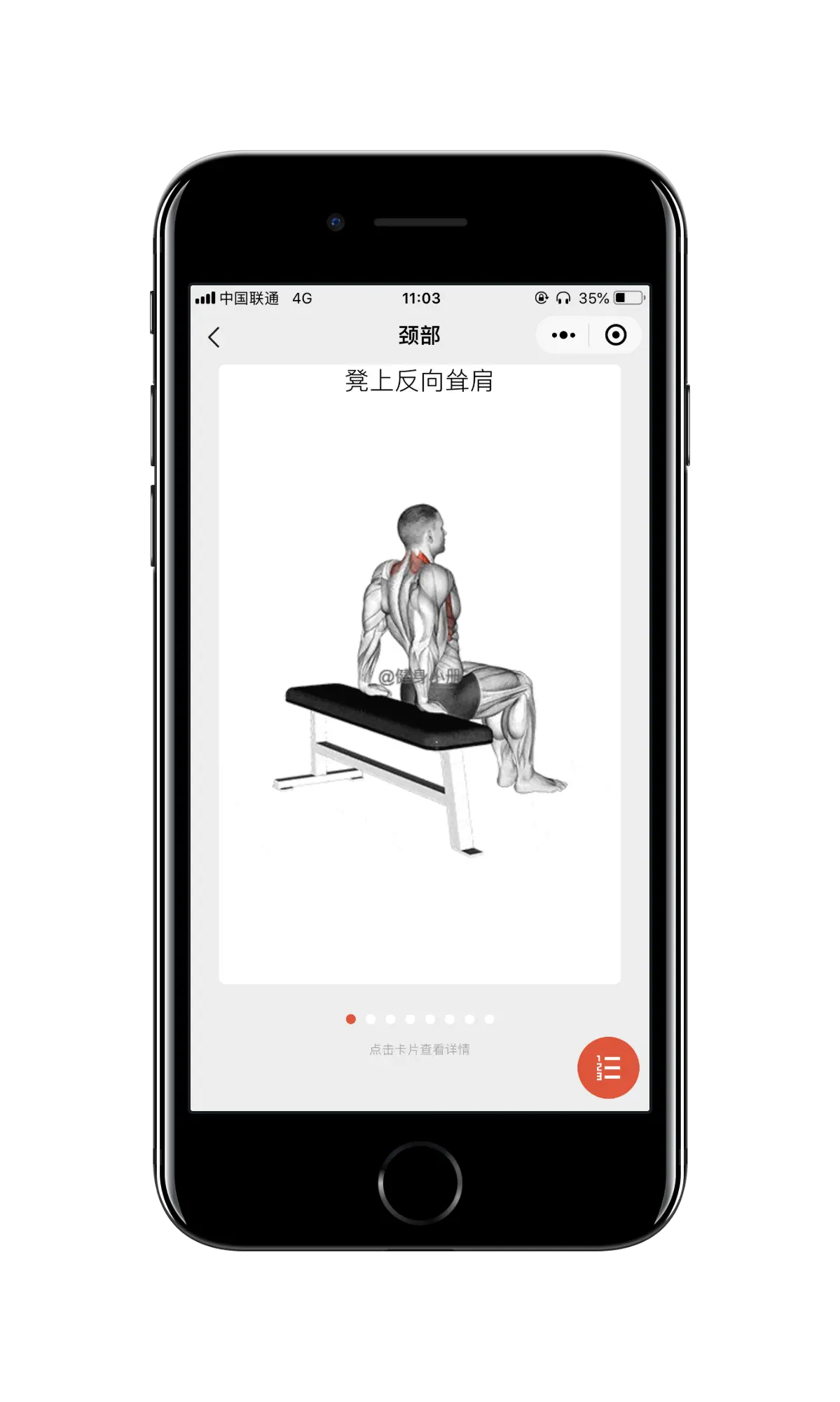
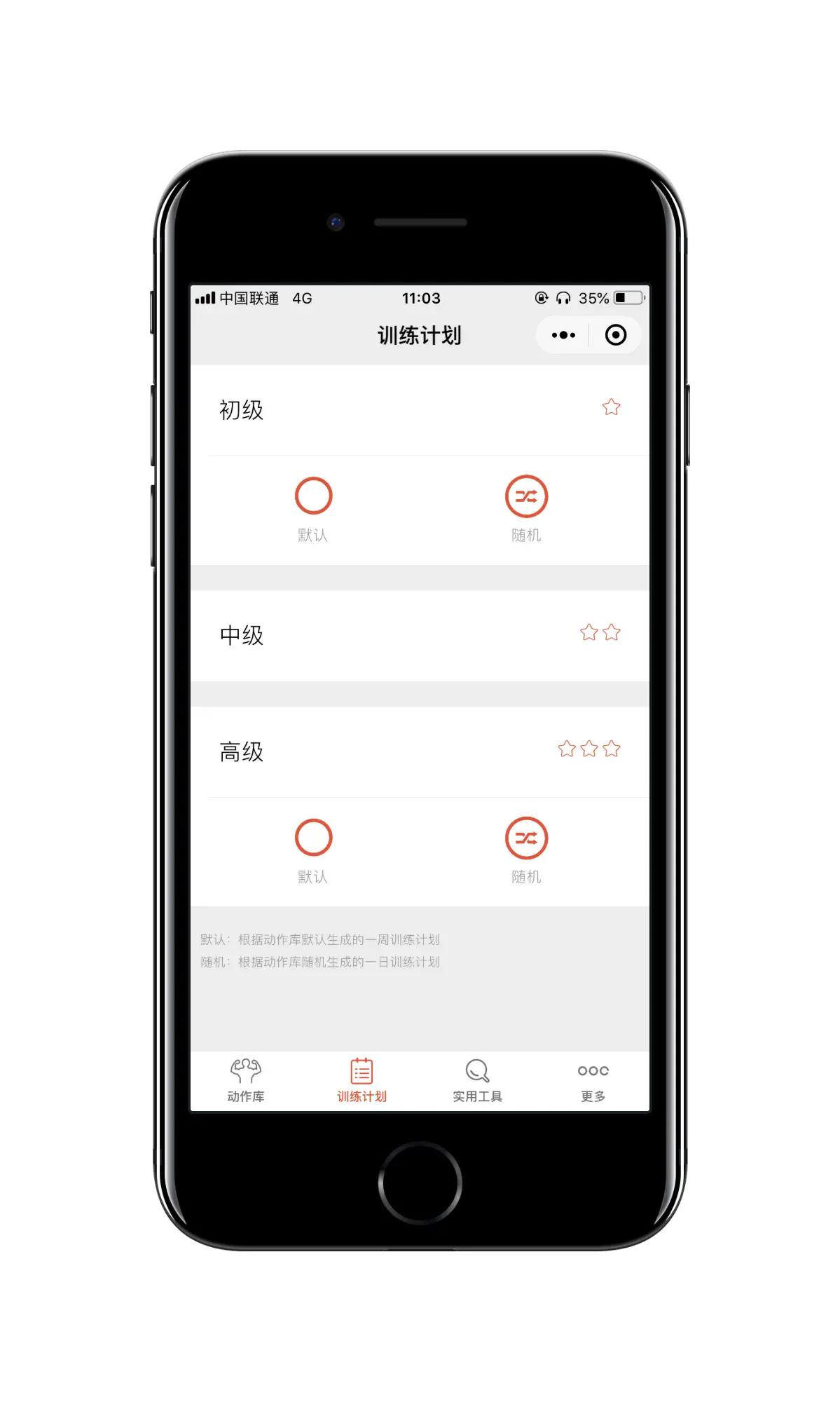
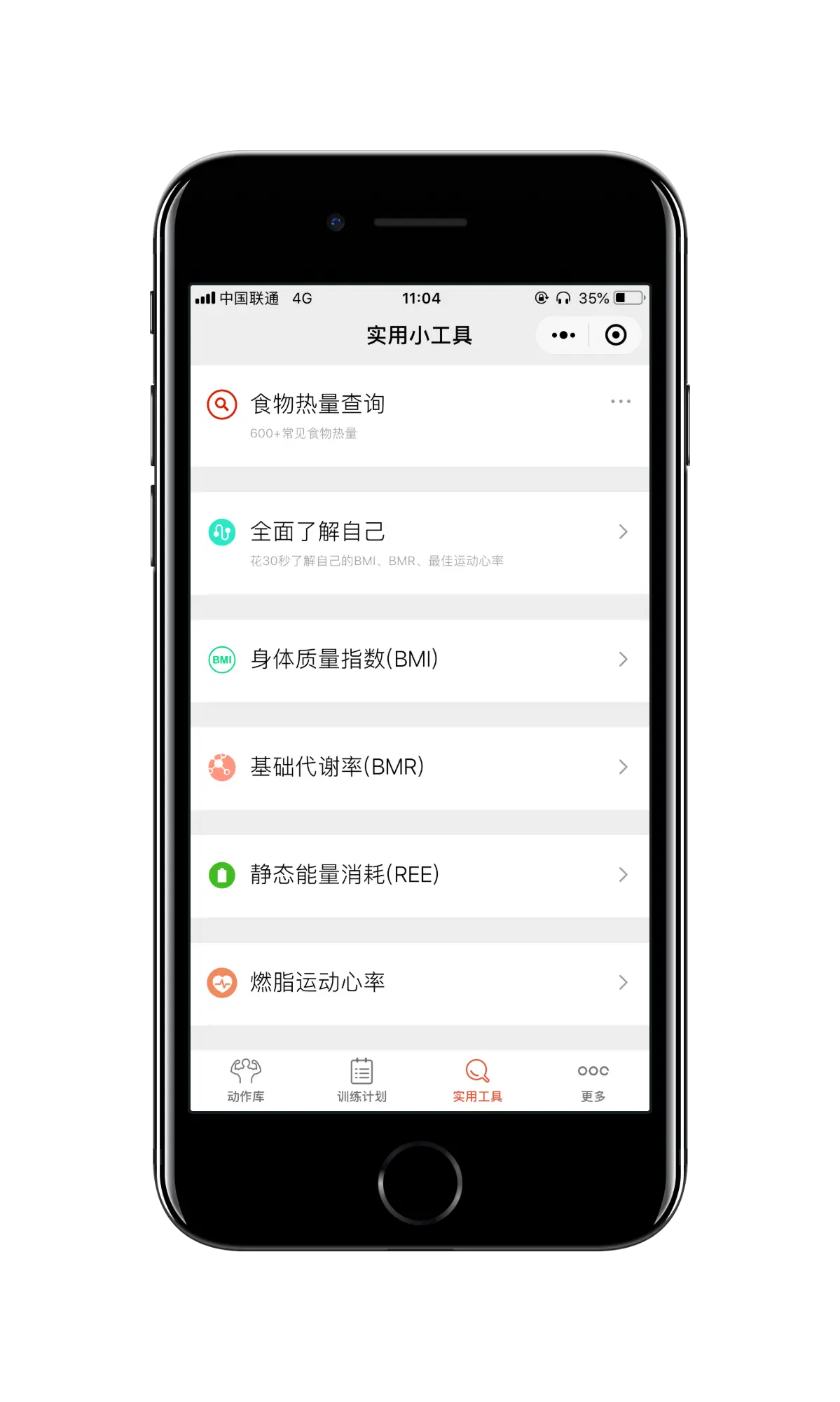
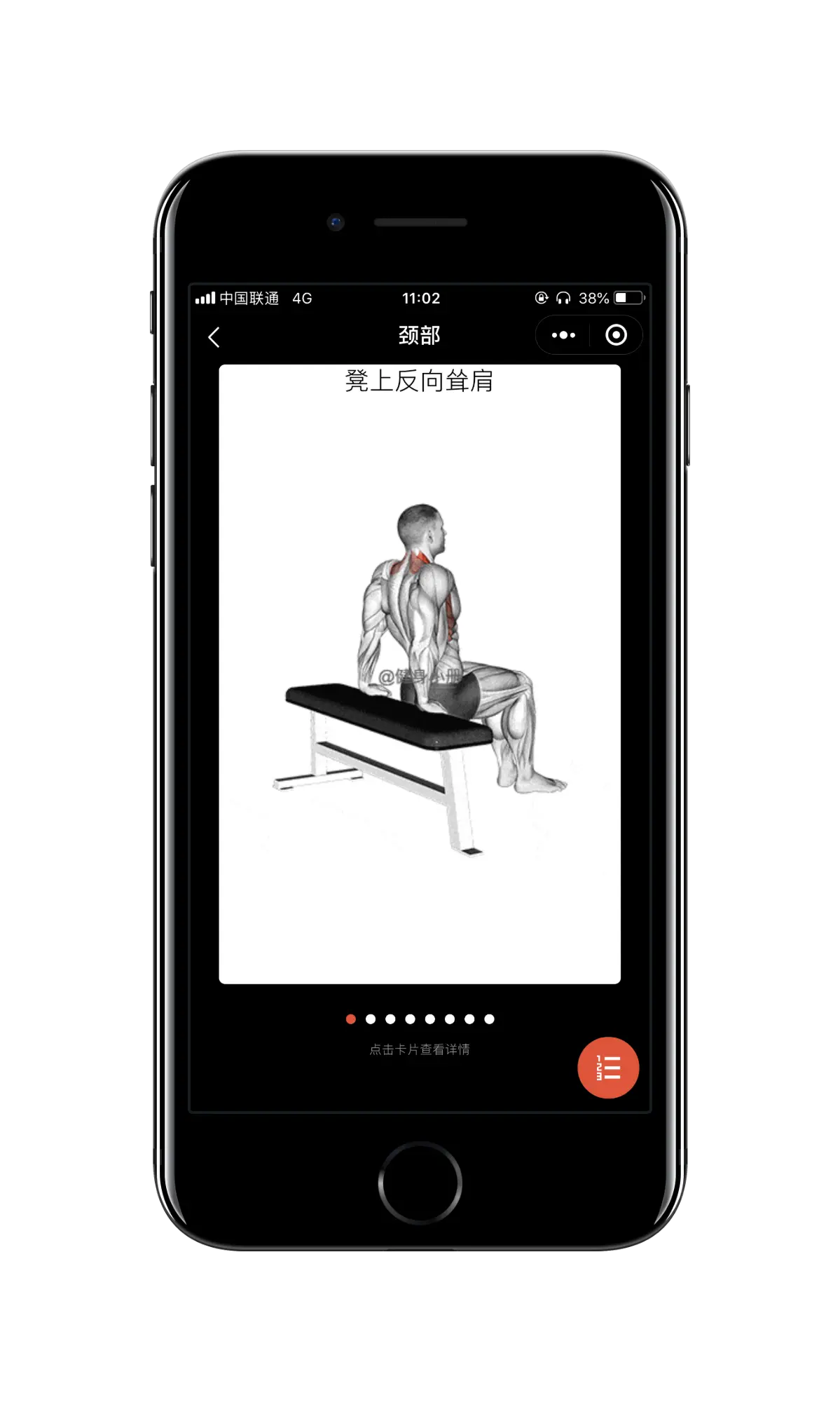
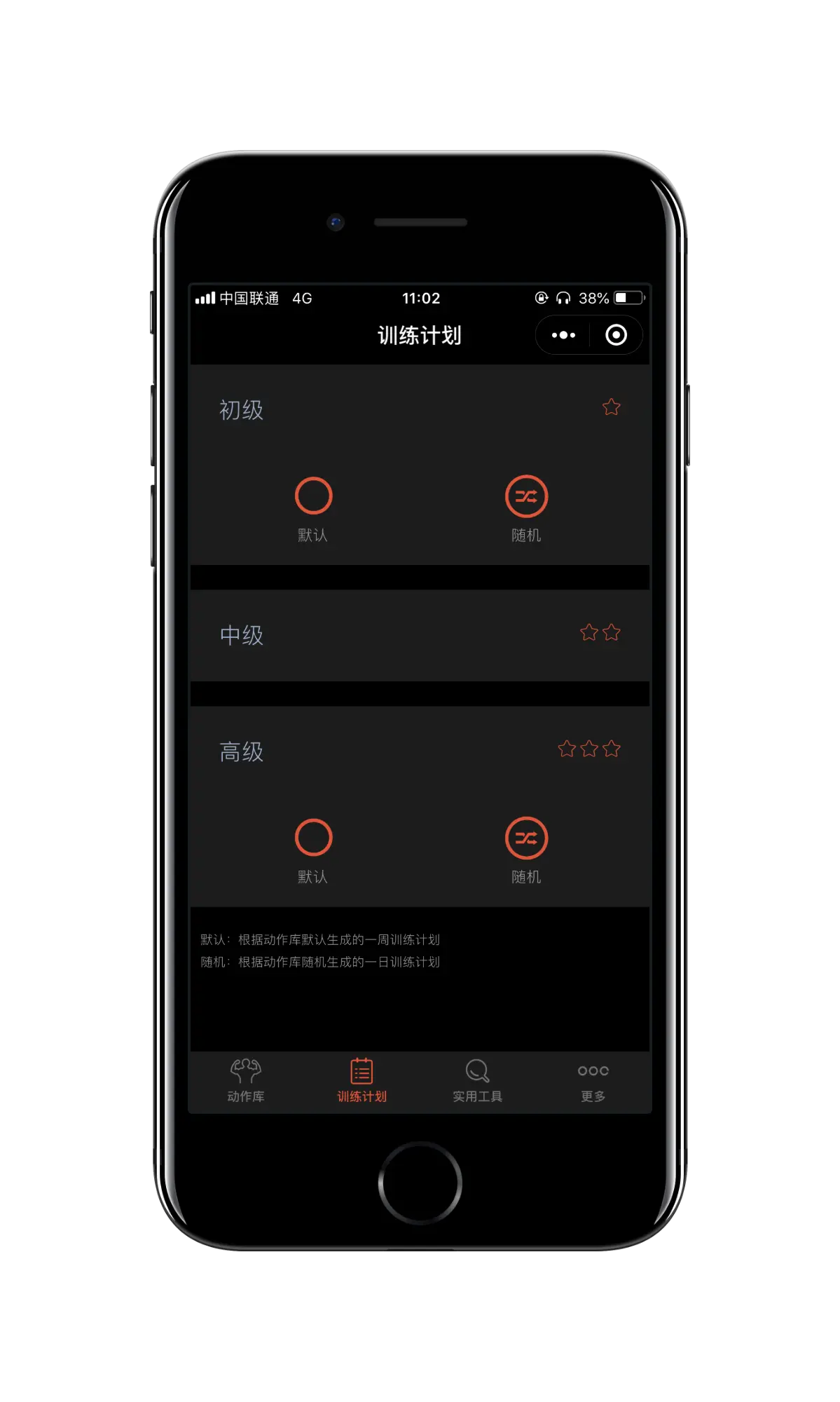
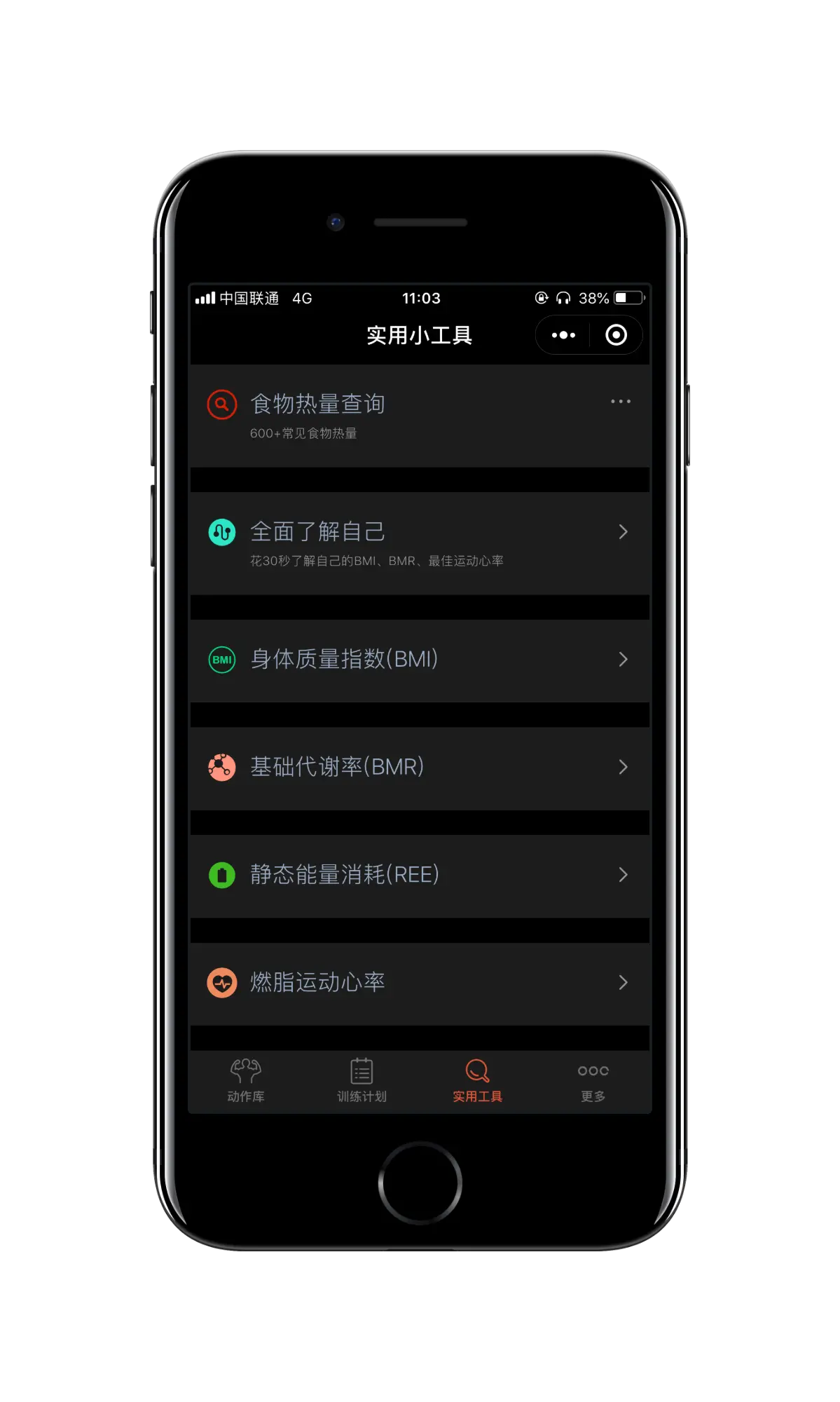
健身小册截图
提供了「亮白」和「暗黑」两种主题模式
暗黑主题



亮白主题